Vous souhaitez mettre en forme un extrait de code dans Webflow, mais il n’y a pas de visualiseur ?
En quelques clics, vous pouvez désormais mettre vos exemples de code Javascript, PHP, markdown ou même HTML, directement sur votre site Webflow.
1. Installer highlight.js
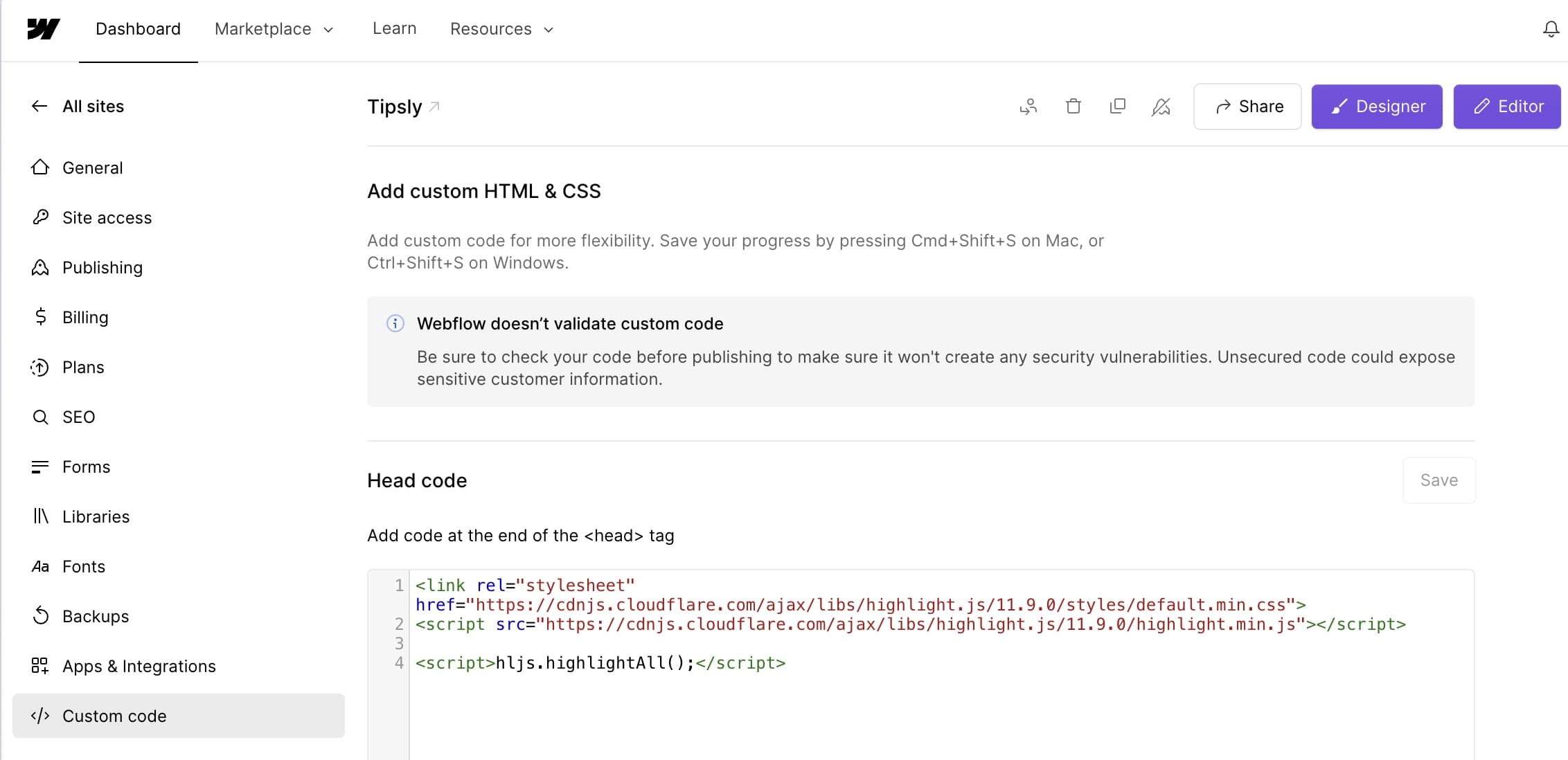
Nous allons utiliser un framework qui existe déjà, hightlight.js, et qui fait très bien le travail. Il est d’ailleurs installé sur Tisply. Rendez-vous dans les paramètres de votre site puis cliquez sur Custom code. Ici, vous allez pouvoir ajouter du HTML et du CSS dans le header ou dans le footer de votre site, soit :
- À la fin de la balise <head>
- Avant la fermeture de la balise </body>
Dans notre cas, nous allons ajouter quelques lignes de code dans la partie <head> de notre Webflow.

Comme sur l’image, ajoutez, le code ci-dessous pour faire appel à highlight.js
2. Écrire du code “colorié” dans notre page
Une fois notre librairie installée, nous avons plus qu’à mettre en forme notre code dans Webflow.
- Dans l’éditeur Webflow, de la même manière que vous ajouteriez du code personnalisé à votre page, cliquez sur l’icône pour ajouter du code.

- Écrivez ou collez le code que vous souhaitez mettre en forme entre les balises <pre> et <code>, comme dans cet exemple. Vous pouvez ajouter une classe à la balise <code> pour spécifier le langage utilisé, mais ce n’est pas obligatoire, l’outil essayera de détecter automatiquement le langage.
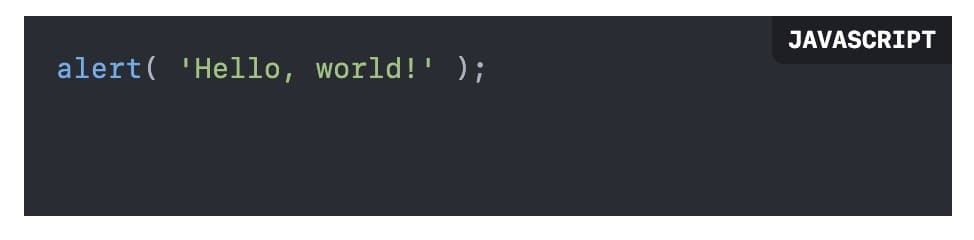
- Et voilà le résultat avec un exemple de Javascript

Tous les langages supportés et les différentes classes sont disponibles en suivant ce lien :
https://github.com/highlightjs/highlight.js/blob/main/SUPPORTED_LANGUAGES.md


