Retrouvez les meilleurs thèmes et plugins Wordpress ! Accélérez le chargement de votre site. Optimisez vos images. Veillez à la sécurité. Mettez facilement en forme vos pages. Soyez en règle avec le RGPD.
Les meilleurs thèmes
GeneratePress : https://fr.wordpress.org/themes/generatepress/
Neve : https://fr.wordpress.org/themes/neve/
OceanWP : https://fr.wordpress.org/themes/oceanwp/
Astra : https://fr.wordpress.org/themes/astra/ (Woocommerce)
Les meilleurs plugins Wordpress
Changer l'URL de connexion : WPS Hide Login

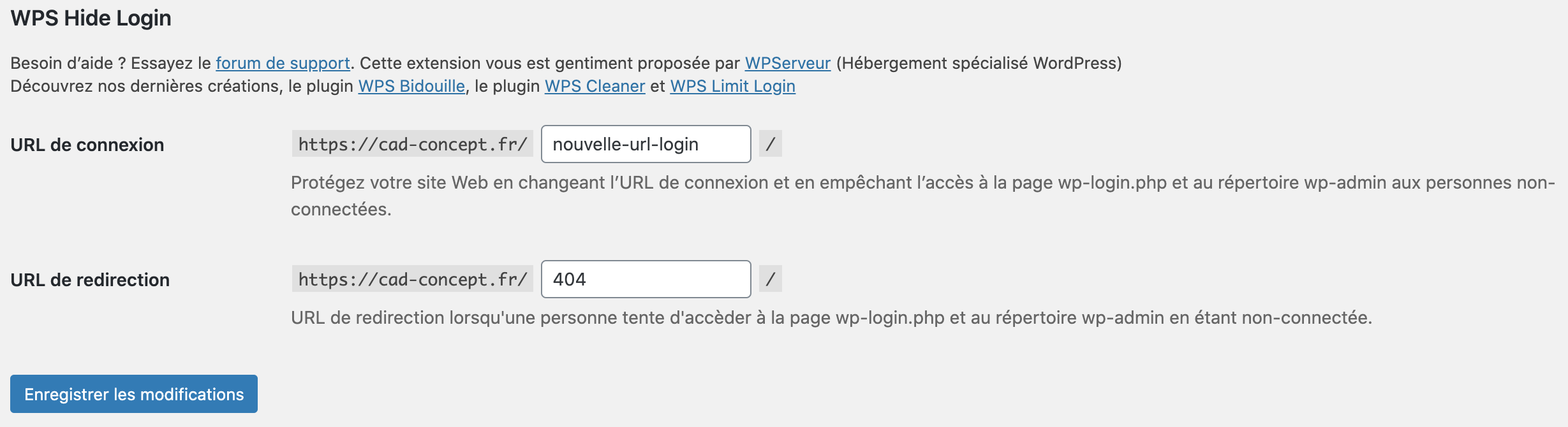
- Aller dans Réglages - WPS Hide Login
- Définir la nouvelle URL de connexion puis cliquer sur Enregistrer les modifications
Attention à bien noter la nouvelle URL 😉

Restreindre tentative connexion BO : WPS Limit Login

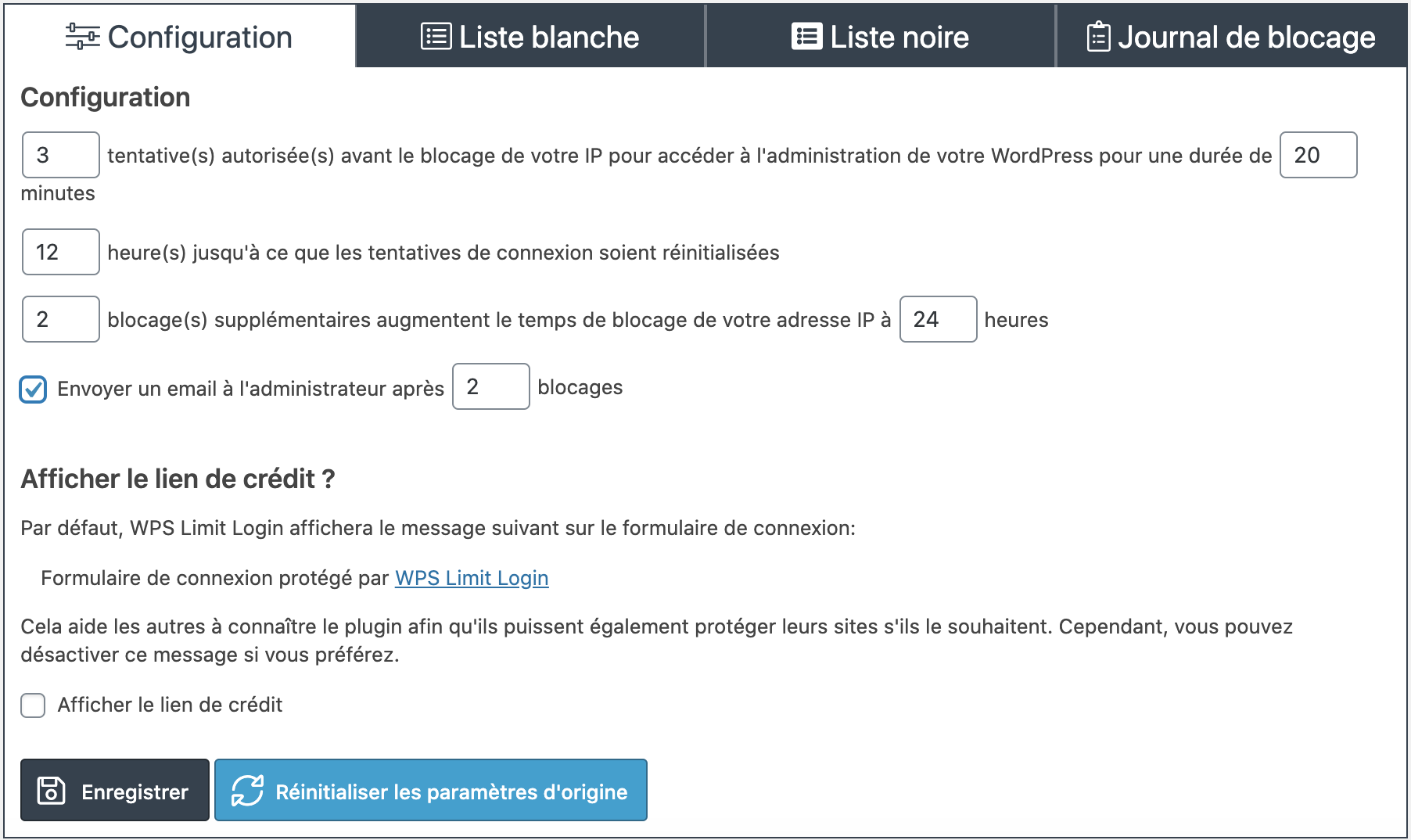
- Aller dans Réglages - WPS Limit Login
Le plugin est déjà paramétré, il est tout de même possible de modifier les paramètres
- Nombre de tentatives autorisées
- Durée du blocage du back-office après x tentatives
- Nombre d'heures avant que les tentatives soient réinitialisées
- Nombre de blocages supplémentaire augmentant le blocage de l'adresse IP pour x heures

Liste blanche
Dans l'onglet Liste blanche il est conseillé d'ajouter son adresse IP principale (ex : domicile, travail) afin d'éviter de bloquer les connexions en cas de perte de mot de passe. Il suffit de cliquer sur Ajouter mon IP : xx.xxx.xx.xxx puis de cliquer sur Enregistrer
Pour connaître son IP : http://www.mon-ip.com/
Liste noire
Il est également possible de bloquer une adresse en allant dans l'onglet Liste noire.
Si une IP inconnue revient fréquemment dans le Journal de blocage, il est préférable de l'ajouter sur la Liste noire.
Revenir à l'ancien éditeur Wordpress : Classic Editor

Page builder : Elementor Website Builder

Optimiser le code JS et CSS : Autoptimize

Aller dans Réglages - Autoptimize
Cliquer sur Optimiser le code JavaScript, le code CSS et le code HTML puis enregistrer. Voir les réglages dans l'image ci-dessous.
1.1. Options Javascript. Cocher :
- [ ] Optimiser le code JavaScript
- [ ] Concaténer les fichiers JS
1.2. Options CSS. Cocher les cases :
- [ ] Optimiser le code CSS
- [ ] Concaténer les fichiers CSS
- [ ] Génération de données : URI pour les images
1.3. Options HTML. Cocher :
- [ ] Optimiser le code HTML
1.4. Options diverses. Cocher :
- [ ] Enregistrer les scripts/CSS concaténés en tant que fichiers statiques
- [ ] Minifier les fichiers CSS et JS exclus
- [ ] Optimiser aussi pour les éditeurs et administrateurs connectés
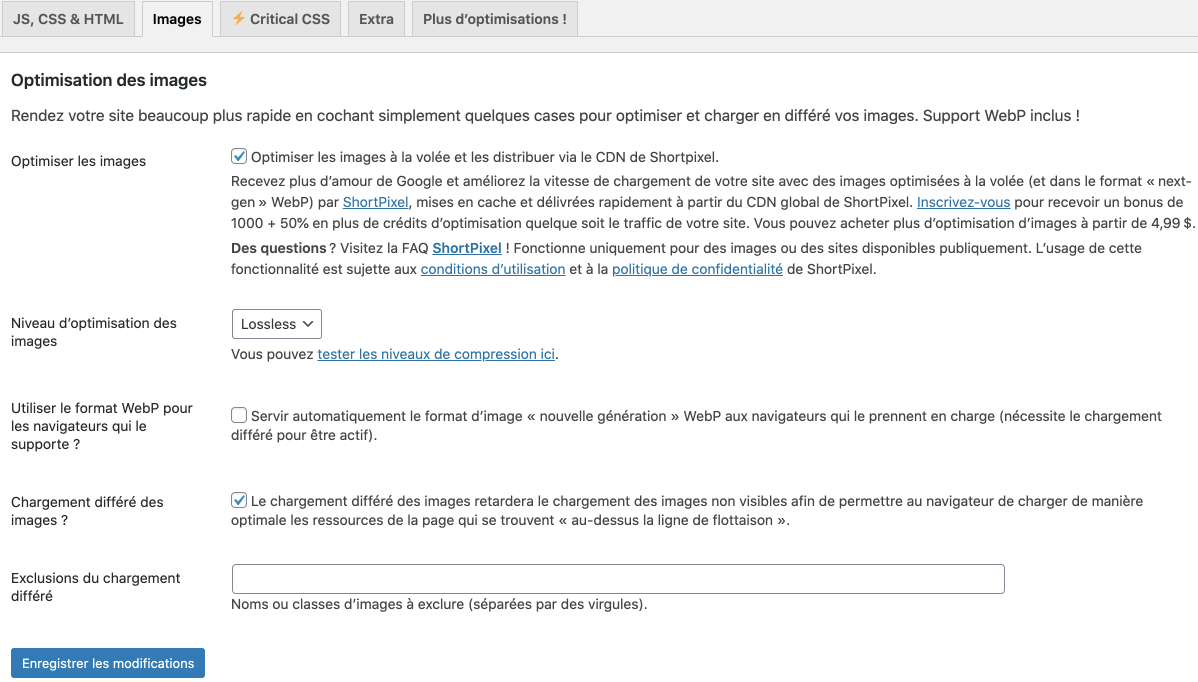
2.1. Dans l'onglet Images, cliquer sur Optimiser les images à la volée et les distribuer via le CDN de Shortpixel.
2.2. Choisir le niveau d'optimisation des images (Loosless > sans perte de qualité)
2.3. Sélectionner Servir automatiquement le format d'image « nouvelle génération » WebP
2.4 Sélectionner Le chargement différé des images retardera le chargement des images non visibles afin de permettre au navigateur de charger de manière optimale les ressources de la page qui se trouvent « au-dessus la ligne de flottaison ».

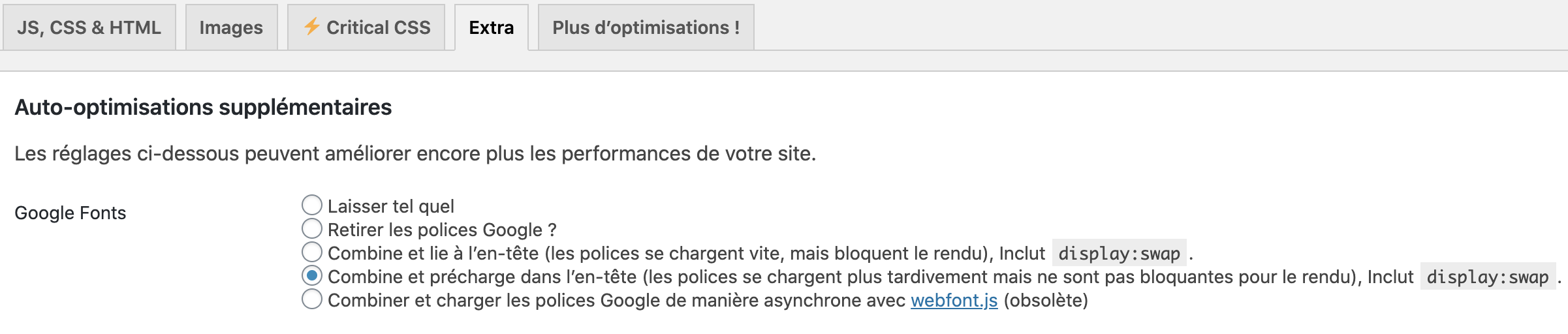
- Dans l'onglet Extra - Google Fonts, sélectionner la case :
Combine et précharge dans l’en-tête (les polices se chargent plus tardivement, mais ne sont pas bloquantes pour le rendu), Inclut display:swap.

Cache : Cache Enabler

Optimiser le poids des images : Lazy Load - Optimize Images

Imagify

Slider : Smart Slider 3

Rappel : VDZ Call Back Plugin

Modifier le CSS : WP Add Custom CSS

Création de formulaires : WPForms Lite

Référencement naturel - SEO : Yoast SEO

Duplication de page ou d'article : Yoast Duplicate Post
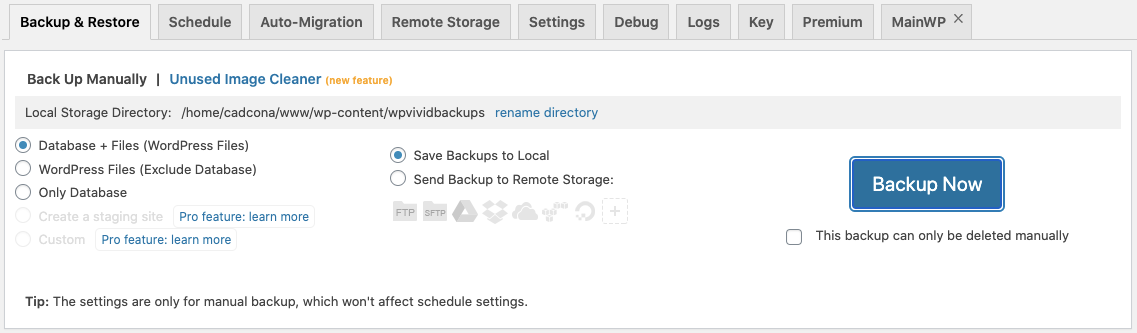
WPvivid Backup Plugin

- Cliquer sur le bouton Backup Now pour effectuer une sauvegarde

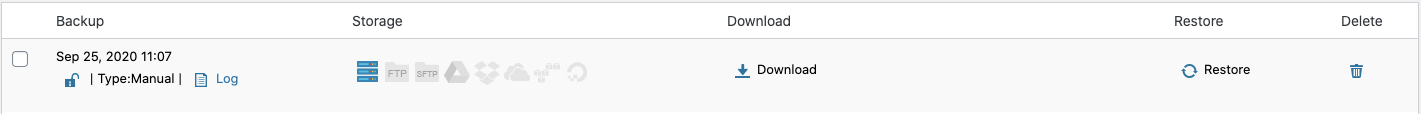
2.1. Télécharger la sauvegarde sur son poste en cliquant sur Download
Attention à bien télécharger les différentes parties de la sauvegarde
2.2. Cliquer sur Restore pour restaurer une sauvegarde antérieure

Cookie Notice & Compliance for GDPR/CCPA : RGPD

Dans le menu Wordpress de gauche, cliquer sur Cookies pour paramétrer la barre
Exemple de message :
🍪 En poursuivant votre navigation, vous acceptez l'utilisation de cookies afin de réaliser des statistiques anonymes de visites. <a href="/politique-cookies" id="linkCookies">En savoir plus ou vous y opposer.</a>
Texte du bouton : Accepter
Créer une page dédiée aux cookies ou ajouter une rubrique dans les mentions légales du site.
Tarte au citron : Se conformer au RGPD

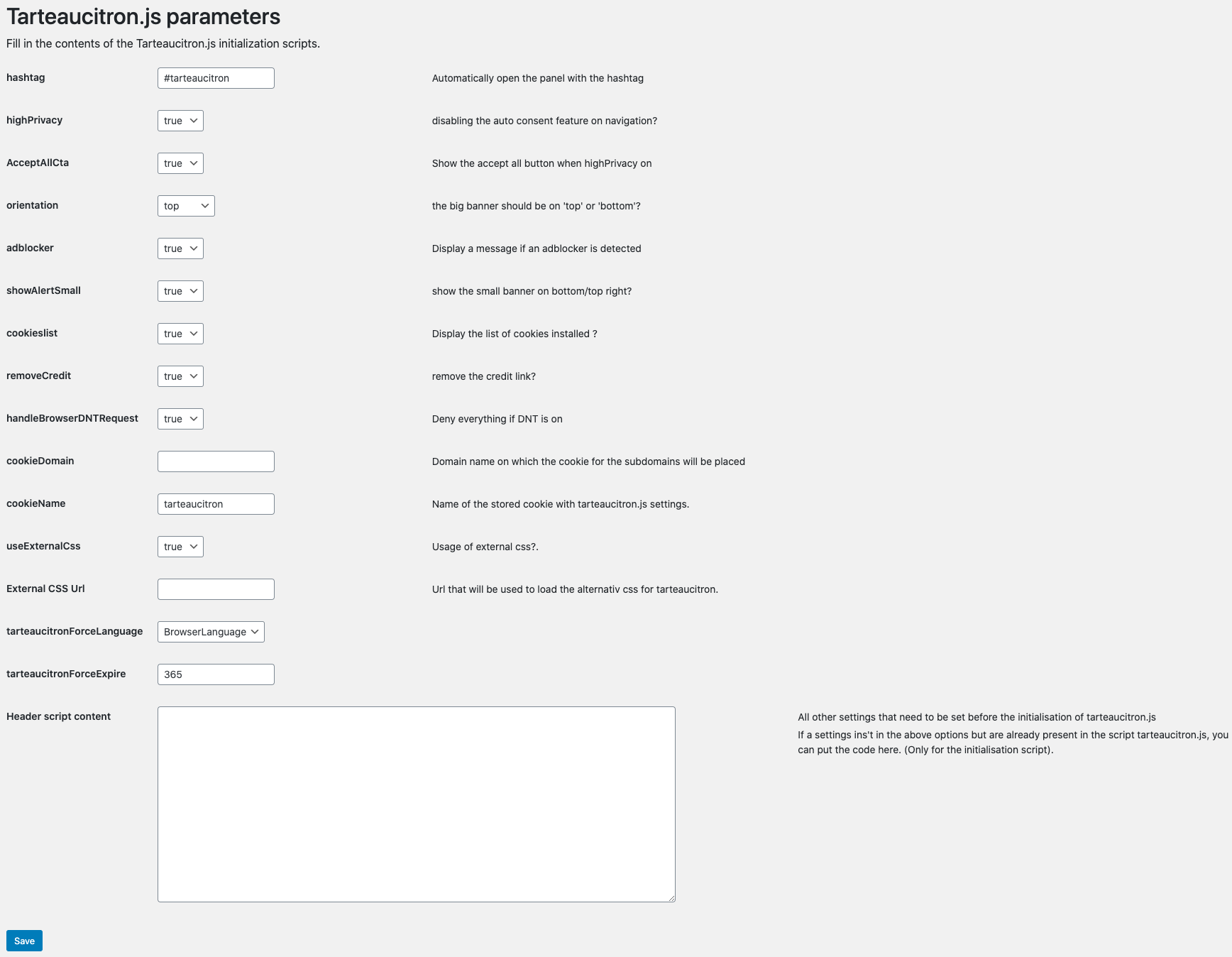
- Dans le menu WordPress de gauche, cliquez sur Tarteaucitron.js puis sur Initialisation. Choisissez vos paramètres dans la liste.

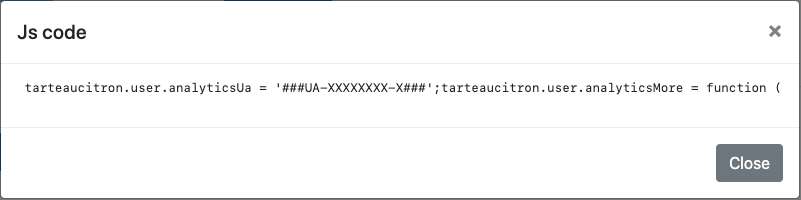
- Sélectionnez ensuite les services que vous utilisez sur votre site. Pour cela, cochez-les un par un puis cliquez sur JS Code pour obtenir le code à copier.


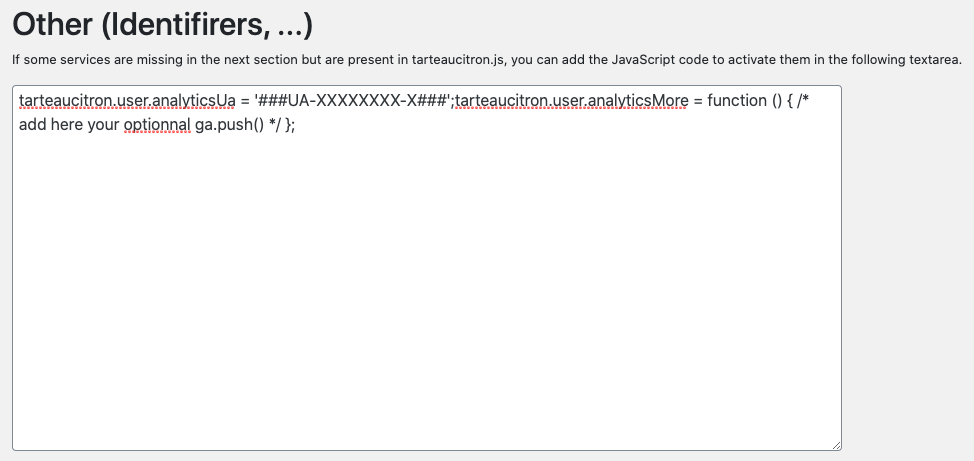
Copiez le code obtenu (en veillant à bien sélectionner toute la ligne), puis collez-le dans le champ Other (Identifirers, ...) en haut de page.

Attention, certaines informations doivent être personnalisées, comme le code UA de Google Analytics. Remplacer simplement XXXXXXXX-X.
- Cliquez sur Save pour enregistrer
- Allez dans l'onglet Texts (menu de gauche) pour modifier l'intitulé des textes visibles par les utilisateurs.
SVG Support : Ajouter des SVG

Pour pouvoir ajouter des fichiers SVG sur votre site WordPress, installez le plugin SVG Support puis activez-le, c'est tout.


